ถือเป็นปัญหาอย่างหนึ่งของผู้ประกอบการที่มีเว็บไซต์ E-Commerce เพื่อให้ลูกค้าซื้อสินค้าของเราได้ในหน้าเว็บไซต์ นั่นก็คือการที่ลูกค้าเหล่านั้น เข้ามาดูสินค้าในหน้าเว็บ (หรือใส่ของลงตะกร้าแล้ว) แต่ไม่ยอมซื้อสินค้าของคุณ
มันเป็นเหมือนความเจ็บปวดที่ทำให้ผู้ที่ดูแลเว็บไซต์ E-Commerce อย่างเราได้รู้ว่า แล้วตัวเรามันไม่ดีตรงไหน ทำไมลูกค้าถึงมาทิ้งเราไป (ให้ความหวังมาตั้งนาน)
โดยคุณอาจจะลองแก้ปัญหาด้วยการตามง้อหรือการใช้เทคนิค Retargeting เข้ามาช่วย เพื่อหวังว่าจะเปลี่ยนคนเหล่านั้นให้กลายเป็นลูกค้าของคุณได้ในที่สุด แต่ก็ต้องอย่าลืมการทำ Retargeting นั้นจะต้องเสียทั้งเงินในการโฆษณา แถมยังต้องรับความเสี่ยงที่ลูกค้าจะเกิดความรู้สึกรำคาญ อีกด้วย
แต่จะดีกว่าไหม ถ้าเรื่องนี้คุณแก้ปัญหาที่ “ต้นเหตุ” นั่นก็คือการมัดใจลูกค้าตั้งแต่ตอนที่พวกเขาอยู่ในหน้าเว็บไซต์ของคุณเลย สะกดจิตให้พวกเขากดซื้อสินค้าของคุณทันที ไม่หนีไปไหน จะเป็นวิธีที่ช่วยสร้าง Conversion , รายได้กลับคืนสู่คุณ โดยที่คุณไม่ต้องเสียอะไรเพิ่มแล้ว
ในบทความนี้ The Growth Master ขอพาคุณไปเรียนรู้เทคนิค Conversion Hack ให้ลูกค้ากดซื้อทันที โดยไม่ออกจากหน้าเว็บไซต์ E-Commerce ของคุณ หากพร้อมแล้วไปติดตามกันได้เลยครับ
เริ่มแก้ปัญหากัน ! ทำไมลูกค้าถึงยังไม่ยอมซื้อสินค้าในเว็บไซต์ของคุณในครั้งแรก ? อันดับแรกก่อนจะไปเรียนรู้เทคนิคกัน คุณต้องหาสาเหตุให้เจอก่อนครับว่าทำไมคนที่เข้ามาดูเว็บไซต์สินค้าของคุณส่วนใหญ่ ถึงเข้ามาให้ความหวัง (เข้ามาชมสินค้า , กด Add To Cart , กรอกรายละเอียดแล้วแต่ยังไม่ชำระเงิน) กับคุณ
โดยลูกค้าส่วนใหญ่จะมีอยู่ 2 พฤติกรรม อย่างแรกคือเข้ามาดูแล้ว แต่ยังไม่ซื้ออะไรเลย (แบบนี้คือปกติ เหมือนเข้ามาส่อง) และแบบที่ 2 คือคนที่เข้ามาดูสินค้า > เอาสินค้าใส่ตะกร้า > เตรียมจะซื้อแล้ว แต่ดันกดออกไปซะก่อน (แบบนี้แลหะครับที่เป็นปัญหา)
โดยอันดับแรกคุณต้องลองวิเคราะห์จาก Bounce Rate ของเว็บไซต์คุณก่อน เพื่อดูว่าลูกค้ามีพฤติกรรมในการกดออกจากเว็บไซต์ของคุณเป็นอย่างไรบ้าง
ซึ่งค่า Bounce Rate คืออัตราที่ใช้วัดจำนวนผู้เข้าชม (Visitor) ในเว็บไซต์หน้าใดหน้าหนึ่งหรือ Landing Page แล้วกดออกไปเลย โดยไม่คลิกเยี่ยมชมหน้าอื่น ๆ ของเว็บไซต์เลย ซึ่งคุณสามารถเช็คค่า Bounce Rate ได้ใน Google Analytice (ฟรี) หรือ Paid Software ที่คุณใช้ Tracking สถิติการใช้งานต่าง ๆ ของเว็บไซต์ครับ
ภาพจาก Mangools สำหรับการดูว่าตัวเลข Bounce Rate แบบไหนที่เป็นสิ่งที่ดีกับเว็บไซต์ (มี User เข้ามาแล้วไม่กดออกไปอย่างรวดเร็ว) ตรงนี้ให้จำสูตรไว้เลยครับว่า ยิ่ง Bounce Rate สูง ยิ่งไม่ดี (เต็ม 100%) โดยเกรดของ Bounce Rate แบบมาตรฐานจะสามารถแยกได้ตามนี้ครับ
80% หรือมากกว่า = ค่า Bounce Rate เข้าขั้นแย่ ต้องรีบปรับปรุงด่วน 70 – 80% = เริ่มแย่ 50 – 70% = ปานกลาง , ทั่วไป 30 – 50% = ดีมาก 20% หรือต่ำกว่า = เว็บไซต์เกิด Error,Bugs (คุณสามารถอ่านเรื่องของเทคนิคการลด Bounce Rate สำหรับเว็บไซต์ธุรกิจได้ที่ บทความนี้ ครับ)
เมื่อคุณสังเกตแล้วว่าในหน้าเว็บไซต์ของคุณมี Bounce Rate สูง หรือลองดูจากสถิติอื่น ๆ ประกอบด้วยเช่นจำนวนสินค้าที่ลูกค้าเพิ่มลงตะกร้าแต่ยังไม่ซื้อ (ขอเรียกว่า Abandoned Cart) ที่สวนทางกับยอดขาย คราวนี้เราก็ต้องมาหาสาเหตุให้เจอว่าทำไมพวกเขาถึงยังไม่กดซื้อสินค้าในตอนนั้น
อ้างอิงจากสถิติของ Baymard Institude ที่ทำการสำรวจมาในปี 2020 นี้พบว่าถ้าตัดเรื่องของราคาสินค้า / การจัดส่งออกไป สิ่งที่ทำให้พวกเขายังไม่สร้าง Conversion มากที่สุดก็คือเรื่องของขั้นตอนการสมัครสมาชิกที่ยืดยาวและเรื่องเยอะ
ส่วนรองลงมาก็คือเรื่องของความมั่นใจที่พวกเขาอาจจะยังไม่ให้คุณ 100% เพราะอย่างที่เรารู้กันว่าการขายสินค้าแบบ E-Commerce ฝั่งลูกค้าต้องจ่ายเงินก่อนโดยที่ยังไม่ได้เห็นสินค้าเลยด้วยซ้ำ เพราะฉะนั้นในทุก ๆ องค์ประกอบของหน้าการซื้อ-ขายสินค้า (เช่น หน้าแสดงสินค้า , หน้าการชำระเงิน) คุณต้องสร้างความมั่นใจกับลูกค้าให้ได้มากที่สุด
ภาพจาก Baymard Institude จะเห็นได้เลยว่าการแก้ปัญหานั้นหลัก ๆ จะมีอยู่ไม่กี่อย่างนั่นก็คือการเพิ่ม Trust (ความน่าเชื่อถือ) ให้กับคนที่เข้ามาเยี่ยมชมเว็บไซต์ของคุณ และออกแบบทำให้ขั้นตอนการซื้อ-ขายให้ง่าย สะดวก และรวดเร็วที่สุด
ถ้าคุณสามารถแก้ปัญหาให้ตอบโจทย์พฤติกรรมของกลุ่มเป้าหมายได้ ก็เท่ากับโอกาสที่คุณจะได้ยอดขาย (Conversion) หรือรายได้เข้าสู่ธุรกิจก็จะมากขึ้นเช่นกัน ในหัวข้อถัดไปเรามาดูกันว่า จะมีวิธี Hacking แบบไหนบ้างที่จะมัดใจให้ว่าที่ลูกค้าของคุณ กดซื้อสินค้าทันที โดยไม่กดออกจากหน้าเว็บไซต์คุณ
4 เทคนิค Conversion Hack ทำอย่างไรให้ลูกค้ากดซื้อทันที โดยไม่ออกจากหน้าเว็บไซต์คุณ 1 - ออกแบบการลงทะเบียนให้สะดวกที่สุด ผ่าน Account ของ Third Party เป็นธรรมดาสำหรับเว็บไซต์แนว E-Commerce เมื่อเวลาลูกค้าจะเข้ามาซื้อสินค้ากับเรา อันดับแรกก็ต้องมีการลงทะเบียนหรือสร้างบัญชีเพื่อยืนยันตัวตนก่อน บางเว็บไซต์อาจใช้วิธีให้สร้างบัญชีใหม่ขึ้นมากับเว็บไซต์นั้นโดยเฉพาะ
ซึ่งวิธีดังกล่าวเป็นวิธีที่ทั้งยุ่งยากและเสียเวลา (เพราะต้องใช้เวลากรอก Password , E-Mail รายละเอียดต่าง ๆ) เป็นปัจจัยสำคัญที่ทำให้พวกเขากดออกจากหน้าเว็บไซต์ของคุณ
ภาพจาก nopaccelerate ทางแก้ก็คือเปลี่ยนการลงทะเบียนสำหรับเว็บไซต์ของคุณ ให้เข้าใช้งานผ่าน Account ของ Third Party ต่าง ๆ ได้นั่นเอง เพราะทุกวันนี้คนส่วนใหญ่จะมีบัญชีกับแอปพลิเคชันพื้นฐานกันหมดแล้ว เช่น Facebook, Google Account หรือ Twitter
ซึ่งแทนที่ผู้ใช้นั้นจะต้องมากรอกข้อมูลใหม่เพื่อสมัครสมาชิกกับเรา เราสามารถเพิ่มตัวเลือกให้ผู้ใช้ในการสมัครสมาชิก (Sign Up) ด้วยบัญชีของแอปฯ ที่พวกเขาอาจจะมีอยู่แล้วได้เลย วิธีนี้สามารถช่วยกระตุ้นให้ผู้ใช้สมัครสมาชิกกับเรามากขึ้น ด้วยขั้นตอนที่สั้นลงมากและพวกเขายังรู้สึกปลอดภัยมากขึ้น
ภาพจาก reactioncommerce ดังนั้นวิธีนี้จึงเหมาะมากๆ สำหรับธุรกิจไหนที่เก็บ Lead ด้วยการให้ผู้คนมา Sign Up ยกตัวอย่างเช่น ธุรกิจที่มีแอปพลิเคชั่น หรือธุรกิจที่ให้บริการแพลตฟอร์มบนออนไลน์
2 - ใช้ Trust Symbols เพิ่มความน่าเชื่อถือ อย่าลืมว่าการที่เว็บไซต์ของคุณขาดความน่าเชื่อถือ ก็เป็นส่วนหนึ่งที่ทำให้ผู้ที่เข้ามาเยี่ยมชมเว็บไซต์ยังไม่กล้าที่จะทำการซื้อสินค้ากับคุณ ทางแก้ไม่ยากครับ เพียงคุณใส่สัญลักษณ์จำพวก Trust Symbols ลงไปในเว็บไซต์ของคุณเท่านั้น
ซึ่ง Trust Symbol คือ สัญลักษณ์ที่ใช้เพิ่มความเชื่อมั่นให้กับลูกค้าว่าสินค้าของเรานั้นมีคุณภาพ เป็นเหมือนการสร้างความน่าเชื่อถือ ปลอดภัย ไว้ใจให้กับผู้เข้าเยี่ยมชมเว็บไซต์ที่กำลังลังเล หรือยังไม่มั่นใจ
การใช้ Trust Symbol นั้นควรใช้เป็นรูปสัญลักษณ์เพื่อให้ลูกค้ามองเห็นและเข้าใจได้ง่าย และควรอยู่ในตำแหน่งที่มีผลต่อการตัดสินใจของลูกค้าเช่นหน้า Checkout (สั่งซื้อสินค้า) เป็นต้น
ยกตัวอย่างการใช้ Trust Symbol เช่น สัญลักษณ์ทางด้านล่างสุดของเว็บไซต์ ตามภาพตัวอย่างด้านล่าง ใช้เพื่อเพิ่มความน่าเชื่อถือทั้งในระบบการชำระเงินและระบบการันตีความปลอดภัยของเว็บไซต์ของคุณ
ภาพจาก Growtraffic โดยรูปแบบของ Trust Symbols ที่สามารถใช้เพิ่มความน่าเชื่อถือให้กับเว็บไซต์ E-Commerce ของคุณนั้นมีด้วยกันทั้งสิ้น 9 ประเภทได้แก่
Security Symbol รับรองความปลอดภัย - รับรองความปลอดภัยของลูกค้าว่าเว็บไซต์ของคุณไม่ใช่มิจฉาชีพ โอนเงินได้จริง โดยคุณสามารถรับ verified badge ได้จากบุคคลที่สามผู้ให้การบริการตรวจสอบโดยเฉพาะภาพจาก ecomsultancy
Customer Logo รับรองโดยลูกค้าคนสำคัญ - หากคุณเป็นผู้ให้บริการลูกค้ารายใหญ่ บริษัทที่มีชื่อเสียง หรือบริษัทที่เป็นที่รู้จักในแวดวงธุรกิจของคุณ การเพิ่มโลโก้ของลูกค้าเหล่านี้จะช่วยเพิ่มความน่าเชื่อถือให้กับคุณมากยิ่งขึ้นTestimonial รับรองโดยลูกค้าส่วนใหญ่ - คุณสามารถนำเสนอว่าลูกค้าส่วนใหญ่พึงพอใจในสินค้าด้วยการใส่สัญลักษณ์ เช่น รับประกันความพึงพอใจ, 99% ของลูกค้าพึงพอใจ หรือคุณอาจแสดงจำนวนของผู้ที่ซื้อสินค้าเพื่อเป็นการรับประกันความน่าเชื่อถือของสินค้าให้มากยิ่งขึ้น คุณสามารถอ่านเทคนิคการใช้ Testimonial เพิ่มความน่าเชื่อถือให้กับธุรกิจออนไลน์ได้ ที่นี่
Award Badge - รับรองด้วยรางวัล - หากผลิตภัณฑ์หรือบริษัทของคุณเคยได้รับรางวัลมาก่อน นี่เป็นโอกาสอันดีที่คุณจะเน้นย้ำกันอีกสักครั้งก่อนปิดการขาย เพิ่มความมั่นใจให้ลูกค้าและลดความลังเลที่จะกดยืนยันการสั่งซื้อได้มากยิ่งขึ้น! Membership Badge รับรองว่าเป็นสมาชิก - คุณสามารถเพิ่มสัญลักษณ์ขององค์กรที่คุณเป็นสมาชิก หากองค์กรนั้นสามารถช่วยเพิ่มความเชื่อถือให้คุณได้ ยกตัวอย่างเช่น บริษัทในเครืออาจใช้โลโก้ของบริษัทแม่ของตัวเองCertification Badge รับรองด้วย Certification ที่ได้รับ - หากสินค้า/ธุรกิจของคุณได้ผ่านการรับรองใด ๆ มา ตำแหน่ง Checkout สินค้าเป็นตำแหน่งที่ดีที่สุดที่คุณจะสามารถแสดงการรับรองนี้ได้ ยกตัวอย่างเช่น การรับรองมาตรฐาน ISOTransparent Policy รับรองนโยบาย - คุณสามารถนำนโยบายที่เป็นจุดเด่นหรือนโยบายที่คุณเล็งเห็นว่าจะช่วยอุดช่องโหว่เรื่องความไว้วางใจของลูกค้ามาทำเป็น Trust Symbol แทนการรับรองนโยบายของคุณได้ ตัวอย่างเช่น รับประกันคุณภาพสินค้า, รับประกันสินค้าใน 1 ปี, เปลี่ยนสินค้าได้ภายใน 30 วันFree Trial รับรองการทดลองใช้ฟรี - ในกรณีที่ลูกค้าอยู่ในขั้นตอนการทดลองใช้หรือแจกสินค้าฟรี ตำแหน่งนี้เป็นตำแหน่งที่คุณควรแสดงโลโก้หรือปุ่ม Free Trial เพื่อเน้นย้ำถึงการใช้ฟรีอีกครั้ง เพื่อให้ลูกค้ามั่นใจได้ว่าในขั้นตอนนี้ลูกค้าจะไม่เสียค่าใช้จ่ายใด ๆภาพจาก vecteezy
Press Mention รับรองโดยสื่อ - หากสินค้าของคุณเคยออกรายการทีวี รายการยูทูป รายการวิทยุ บทความ หรือไม่ว่าจะเป็นสื่อรูปแบบไหน คุณสามารถนำโลโก้ของสื่อนั้น ๆ มาช่วยรับรองสินค้าของคุณได้เช่นกันPartnership Badge รับรองโดยพาร์ทเนอร์ - ในกรณีที่ธุรกิจของคุณมี Partner กับองค์กร/บริษัทไหน ที่มีความมั่นคง น่าเชื่อถือคุณสามารถเอาเครื่องหมายรับรองขององค์กรนั้นมา เช่น Google ที่จะมี Badge Google Partner ให้กับสถาบันขายคอร์สการตลาดออนไลน์หรือธุรกิจที่เกี่ยวกับเรื่องของการทำ SEO SEM เป็นต้นภาพจาก boostbydesign แต่ไม่จำเป็นต้องได้สัญลักษณ์จากภายนอกเสมอไปนะครับ คุณสามารถออกแบบ Trust Symbol ได้เองเพื่อใช้ในหน้าเว็บไซต์ของคุณได้เลย แต่ก็ต้องซื่อสัตย์กับทั้งตัวเองและลูกค้า ไม่มีการแอบอ้างอะไรนะครับ ไม่เช่นนั้นอาจจะมีปัญหาตามมาในภายหลังด้วย
ยกตัวอย่างเช่น Trust Symbol ประเภท Transparent Policy ใช้เพื่อรับรองการคืนเงินภายใน 90 วัน ก็ถือเป็นอีกหนึ่งตัวเลือกที่จะสร้างความมั่นใจให้ลูกค้าได้ครับ เพราะอย่างที่บอกไปการซื้อสินค้าแบบ E-Commerce การรับประกันความปลอดภัยจากฝั่งร้านค้า ถือเป็นสิ่งที่ลูกค้าล้วนต้องการที่สุด
และที่สำคัญเรื่องของการคืนเงิน ถ้าคุณจะมัดใจลูกค้าตั้งแต่แรกคุณต้องออกแบบระบบของการคืนเงิน (ในกรณีที่สินค้ามีปัญหา) ให้ได้ง่าย ไว และขั้นตอนน้อยที่สุด เพราะปกติการคืนเงินสำหรับการซื้อสินค้าออนไลน์ จะมีขั้นตอนวุ่นวายจนทำให้ลูกค้าบางส่วน ไม่กล้าซื้อ
ตัวอย่างขั้นตอนในการคืนเงินของ Pomelo แบรนด์เสื้อผ้าแฟชั่นที่โดดเด่นในด้าน E-Comerce พวกเขาโชว์ขั้นตอนในการคืนเงินให้ลูกค้าที่เข้ามาซื้อสินค้าผ่านทางออนไลน์ดูอย่างชัดเจน
ภาพจาก pomelo ซึ่งคุณจะสังเกตุได้ว่า Process หรือขั้นตอนในการขอคืนเงิน (ในกรณีที่สินค้ามีปัญหา) จะไม่ยุ่งยากเลย ได้เงินไว ระยะเวลาในการคืนสินค้ายาวถึง 365 วัน แถมชำระด้วยบัตรเครดิตแล้วต้องการขอเงินคืนก็ได้เงินคืนทันที วิธีเหล่านี้เป็นส่วนหนึ่งที่ทำให้ลูกค้ามั่นใจในแบรนด์ และ “กล้า” ที่จะซื้อสินค้าออนไลน์กับ Pomelo
มาถึงตรงนี้คุณคงเข้าใจความหมายประโยชน์ของการใช้ Trust Symbol กันดีแล้วนะครับ อย่าลืมว่าหัวใจำสำคัญของการใช้ Trust Symbol คือการเพิ่มความเชื่อถือให้กับลูกค้า ลดความรู้สึกที่พวกเขาจะไม่วางใจ และที่สำคัญมีต้องมีจริยธรรมต่อลูกค้า นี่คือสิ่งที่คุณจะละเลยไม่ได้ครับ
3 - ใช้โค้ดคูปองหรือส่วนลด เพื่อให้ลูกค้าอยากกดซื้อมากขึ้น เคยแปลกใจไหมว่าทำไมพอถึงช่วงเวลาที่ที่เป็นวันสำคัญของการชอปปิ้ง เช่น Black Friday , 11.11 (หรือวันอื่น ๆ ที่เลขวันที่ตรงกับเลขเดือน) เว็บไซต์/แพลตฟอร์มที่เป็น E-Commerce ถึงโกยรายได้ไปได้มากกว่าช่วงปกติถึงหลายเท่า เพราะพวกเขาใช้สิ่งดึงดูดใจลูกค้า ด้วยการแจกคูปองหรือส่วนลดพิเศษนั่นเอง
ภาพจาก oberlo จากการสำรวจของ Oberlo ในปี 2020 พบว่าสาเหตุอันดับ 1 ที่ลูกค้าหนีออกไปจากเว็บไซต์คุณเมื่อถึงหน้า Checkout แล้วก็คือสินค้ามีราคาที่สูงเกินไป ซึ่งอาจจะมาจากหลายปัจจัยเช่นราคาของสินค้าเอง, ค่าขนส่ง, ค่าบริการ อื่น ๆ ที่เพิ่มเข้ามา
เพราะฉะนั้นในเมื่อสถิติฟ้องแบบนี้ การแก้ปัญหาก็คงหนีไม่พ้นการเริ่มใช้ (หรือแจก) โค้ดคูปองส่วนลดกับเว็บไซต์ E-Commerce ของคุณเพื่อเป็นการกระตุ้นความรู้สึกของลูกค้าให้อยากซื้อสินค้าบนเว็บไซต์ของคุณเข้าไปอีก
“สถิติจาก Blippr เว็บไซต์ด้าน Discount Code Research พบว่าผู้ที่มีโค้ดหรือคูปองที่สามารถใช้เพื่อลดราคาสินค้าได้ จะสร้าง Conversion ได้มากกว่าผู้ที่ไม่มีส่วนลดถึง 24%” โดยคุณจะกำหนดราคาให้ลดกี่เปอร์เซนต์ กี่บาทก็สามารถตั้งขึ้นมาได้เลย แต่ต้องคำณวนกับต้นทุนและค่าใช้จ่ายของธุรกิจคุณให้ดีนะครับ
Tips - สามารถศึกษาเรื่องการกำหนดราคาจากบทความเรื่อง Pricing Hack : เทคนิคการใช้จิตวิทยาในการตั้งราคาเพื่อให้ลูกค้ารู้สึกว่า “ถูก” ที่สุด! ได้เลย
ภาพจาก responsentry แต่!! ก่อนที่จะเริ่มไปสร้างโค้ด คูปองส่วนลดให้กับเว็บไซต์ของคุณนั้น ผมมีสิ่งที่อยากให้คุณระวังไว้สักนิดนะครับ นั่นก็คือเรื่องของ Pain of Paying หรือความเจ็บปวดในการซื้อของลูกค้า
ภาพจาก nielsennorman จากภาพด้านบนคุณจะเห็นว่ามีช่องกรอก Promo Code ตั้งเด่น ๆ อยู่ในเว็บไซต์เลยซึ่งก็ถือว่าเป็นเรื่องที่ดีครับ แต่ลองคิดสถานการณ์สมมติว่า มีลูกค้าคนหนึ่ง อยากจะเข้ามาซื้อของบนหน้าเว็บไซต์คุณแต่เขากลับไม่มี Promo Code เขาเลยคิดว่างั้นรอให้มี Promo Code ก่อนแล้วกัน ค่อยกลับมาซื้อใหม่ (แล้วก็กดปิดเว็บไซต์ไป)
ถึงแม้ลูกค้าจะไม่มี Promo Code มาก่อน แต่การเห็นช่องคูปองที่ไม่ได้ถูกกรอกนั้นก็สามารถทำให้ลูกค้าเกิด Pain of Paying (หรือความเสียดายที่ไม่มีคูปอง) จนสามารถทิ้งตะกร้าไปได้
แน่นอนว่าคุณไม่สามารถนำช่องกรอกรหัสคูปองออกไปจากเว็บไซต์ได้ แต่สิ่งที่คุณทำได้ในขั้นตอนนี้ก็คือการลดความเด่นของช่องคูปองให้เด่นน้อยลง ปิดช่องกรอกคูปองที่ว่างเปล่าแล้วเปลี่ยนเป็นอย่างอื่นที่สามารถช่วยลด Pain of paying ของลูกค้าลงได้
โดยคุณสามารถเปลี่ยนจากช่องกรอกคูปองที่ว่างเปล่าเป็นคำพูดเพื่อให้คลิกแล้วกล่องกรอกรหัสคูปองจะปรากฏขึ้น คุณอาจลองใช้คำว่า “คุณมีคูปองหรือไม่?” หรือ “Do You Have Promo Code?” เพื่อให้เฉพาะคนที่มีโค้ดกดเข้าไปได้เป็นต้น
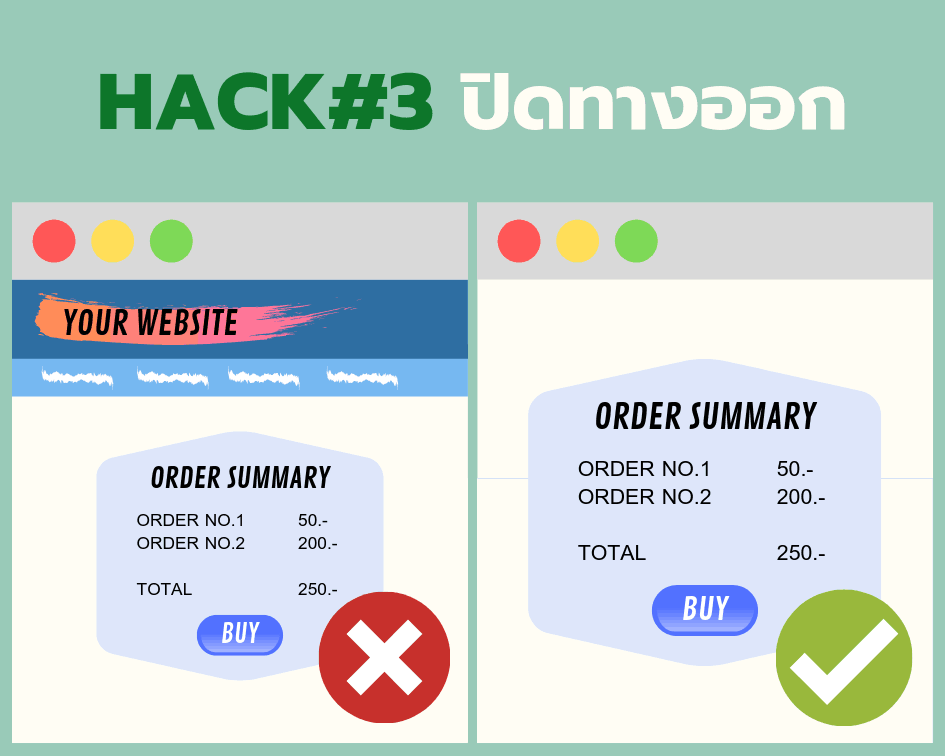
4 - ปิดทางออกในหน้า Checkout ให้เหลือแต่การชำระเงิน สารภาพว่าตัวผมเอง (และคนส่วนใหญ่) เวลาซื้อของผ่านทางเว็บไซต์ E-Commerce เมื่อเวลาถึงตอนชำระเงินก็จะมีความลังเลอยู่เบา ๆ ว่าเราจะซื้อสินค้านี้จริงหรือ ยังไม่ได้ดูราคาของเจ้าอื่นเลยนะ ไปดูสินค้าที่ใกล้เคียงกันหน่อยดีไหม
ซึ่งในมุมของลูกค้ามันเป็นสิ่งที่พวกเขาสามารถทำได้ แต่กลับกันในฝั่งของธุรกิจ เรื่องแบบนี้ถือว่าเป็นสิ่งที่ปล่อยให้เกิดขึ้นบ่อย ๆ ไม่ได้ เพราะการทำ E-Commerce บนเว็บไซต์ Conversion ที่คุณต้องการมากที่สุดก็คือ “ยอดขาย” ไม่ใช่ยอดคน Add สินค้าลงตะกร้า
ทางแก้ของปัญหานี้ก็คือวิธี “ปิดทางออก” โดยการลดองค์ประกอบบนเว็บไซต์ที่จะทำให้พวกเขากดหนีออกไป
สังเกตจากภาพฝั่งซ้ายมือ เมื่อมาถึงหน้า Checkout แล้วคุณจะพบกับแถบเมนูซึ่งจะปุ่มที่พาไปสู่หน้าต่าง ๆ ในเว็บไซต์อยู่ตลอดเวลา ในกรณีนี้ก็เท่ากับว่าคุณส่งเสริมให้ลูกค้ากดออกจากหน้า Checkout ตลอดเวลาเช่นกัน
แต่เราลองมาดูที่ตัวอย่างฝั่งขวาเมื่อถึงหน้า Checkout จะไม่มีตัวเลือกอะไรให้ลูกค้าเลย จะมีอยู่ปุ่มเดียวก็คือ BUY หรือชำระเงินซื้อสินค้า ซึ่งถ้าวัดกันแบบปอนด์ต่อปอนด์ตัวอย่างในฝั่งขวา จะเป็นปิดการทางออกของลูกค้า ให้สร้าง Conversion ได้ดีกว่าฝั่งซ้ายที่มีทางออกเต็มไปหมด
สรุปทั้งหมด จากที่เราได้นำเสนอเทคนิค Conversion Hack ไปทั้งหมด คุณจะเห็นได้เลยว่าปัจจัยที่ทำให้ลูกค้ายังไม่กดสั่งซื้อ คือพวกเขายังไม่มีความมั่นใจในตัวธุรกิจคุณ
ทางแก้ก็มีอยู่แค่ทางเดียวนั่นก็คือเรื่องของการสร้างความมั่นใจให้กับลูกค้าเพราะอย่าลืมว่าซื้อสินค้าแบบ E-Commerce ลูกค้าต้องจ่ายเงินไปก่อน ทั้งที่ยังไม่ได้สัมผัสสินค้าเลยด้วยซ้ำ
เพราะฉะนั้นการออกแบบองค์ประกอบทั้งหมดบนหน้าเว็บไซต์ให้ดูน่าเชื่อถือ รวมถึงการออกแบบขั้นตอนในการคืนสินค้า คืนเงิน ให้ขั้นตอนน้อยที่สุดให้พวกเขารู้สึกว่า ซื้อของกับคุณแล้วปลอดภัย สบายใจ แค่นี้เว็บไซต์ E-Commerce ของคุณก็จะได้ลูกค้าใหม่มากมาย และพาธุรกิจไปสู่การเติบโตได้ในที่สุด


.jpg)